오늘 메뉴얼 안내는 상품상세에서 배송비 차등 부과 레이어 오류 부분 안내를 해드릴까 합니다.
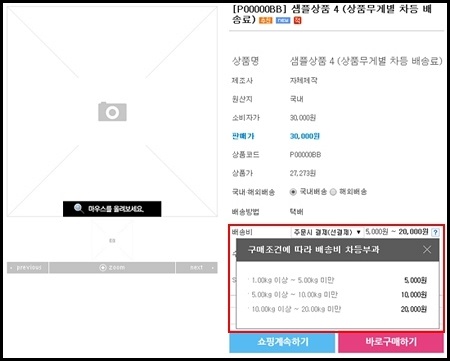
상품상세 페이지에서 해당 상품의 배송비가 구매조건에 따라 배송료가 차등부과 되는 형태의 경우, 물음표 아이콘을
클릭하면 보여져야 할 레이어가 깨지는 현상이 있었습니다.
이를 해결하기 위한 CSS 추가 방법을 안내해 드리오니, 자세한 내용은 아래 내용을 확인해 주세요.

해결 방법 입니다.^^
아래와 같이 같이 관련 CSS를 추가하여 정상적으로 보이도록 합니다.
위치 : 디자인편집 > CSS > 모듈(module) > 상품(product) > detail.css
(css/module/product/detail.css)
[추가 소스]
파일의 맨 마지막 줄에 아래 소스 전체를 추가
/* 배송비 차등부과 레이어 */
.xans-product-detail .btnTooltip { display:inline-block; position:relative; z-index:10; vertical-align:middle; *display:inline; *zoom:1; }
.differentialShipping { display:none; overflow:hidden; position:absolute; right:0; top:17px; z-index:100; width:350px; border:1px solid #7f8186; color:#000; background-color:#fff; }
.differentialShipping h3.title { height:39px; margin:0; padding:0 35px 0 19px; color:#fefefe; font-size:14px; line-height:39px; background-color:#666; }
.differentialShipping .content { padding:20px; }
.differentialShipping .close { position:absolute; right:14px; top:12px; }
.differentialShipping .close img { cursor:pointer; }
.differentialShipping .content ul { color:#8f8f8f; line-height:25px; }
.differentialShipping .content li { overflow:hidden; padding:0 0 0 6px; background:url("http://img.echosting.cafe24.com/design/skin/default/order/ico_pay_list.gif") no-repeat 0 9px; }
.differentialShipping .content li strong { float:left; font-weight:normal; }
.differentialShipping .content li span { float:right; color:#000; }
.differentialShipping .content .info { margin:7px 0 0; padding:7px 0 0; border-top:1px dotted #b0b1b3; font-size:11px; color:#80aeef; text-align:right; }
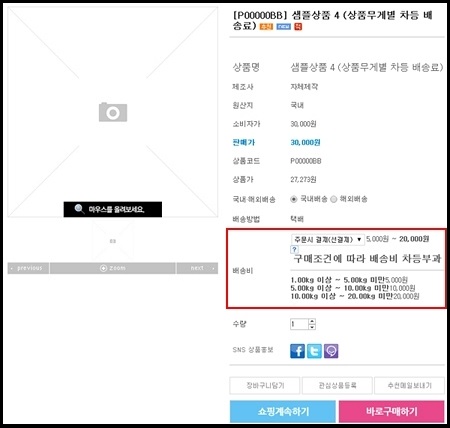
적용 완료 모습!!